Wireframe tools – the unsung heroes of the design world. In a digital landscape where every click and swipe matters, these unassuming applications quietly shape the user experiences we encounter daily.
If you’ve ever marveled at the seamless functionality of a website or app, you have wireframes to thank.
Wireframe tools serve as the architects of digital creativity, translating abstract concepts into tangible visualizations. They lay the groundwork for user-friendly interfaces, ensuring that navigation feels intuitive and interactions flow effortlessly.
In our fast-paced digital age, where capturing and retaining user interest is paramount, the role of wireframe tools cannot be overstated in delivering creative UI/UX services.
Picture this: you’re designing a complex building, and before the first brick is laid, you sketch out every floor, room, and detail. Wireframe tools perform a similar function for digital products.
They enable designers and developers to map out a website or app’s layout, structure, and functionality. These tools foster collaboration, bringing together creative minds and technical experts to turn ideas into digital realities.
In this article, we will explore the 5 best wireframing tools that will change the way you work.
Quick List of 5 Wireframe Tools
- Adobe Xd: A versatile design and prototyping tool by Adobe Xd, great for creating interactive wireframes and user experiences.
- Balsamiq Mockups: Ideal for rapid wireframing with a sketch-like feel, perfect for brainstorming.
- Sketch: A popular vector-based design tool with robust wireframing capabilities, known for its macOS compatibility.
- FigJam: A collaborative design platform in the cloud, allowing real-time wireframe collaboration and prototyping.
- InVision: Known for its advanced prototyping capabilities, InVision is a powerful tool for turning wireframes into interactive prototypes for user testing and feedback.
Our reviewers evaluate software independently. Clicks may earn a commission, which supports testing. Learn how we stay transparent & our review methodology
Comparison Chart Of Wireframe Tools
Here’s a detailed comparison chart of the mentioned wireframe tools, focusing on their unique features.
Features | Real-time Collaboration | Interactive Prototyping | Cloud-based | User Testing & Feedback |
 |
|
|
|
|
 |
|
|
|
|
 |
|
|
|
|
 |
|
|
|
|
 |
|
|
|
|
What Are Wireframe Tools?

Wireframe tools are digital applications or software designed for creating visual representations of a web page, app, or software interface before the actual development begins. Think of wireframe tools as the architects’ blueprint for building a house.
Before construction starts, architects create detailed plans that outline where each room will be, how they connect, and where doors and windows will go. These plans focus on the layout and functionality of the house, rather than its interior decor.
Wireframes serve a similar purpose in the digital world. They’re like the blueprint for a website or app, helping designers and developers map out the structure, user interface elements, and interactions. Just as a house’s blueprint guides construction, wireframes guide the development of digital products, ensuring they are well-organized and user-friendly.
Why Wireframe Tools Is Important to Your Business?

Wireframe tools are indispensable assets for individuals and businesses alike in the digital age. Here’s why they are crucial:
- Clear Visualization: Wireframes provide a clear visual representation of your digital project, ensuring that everyone involved understands the layout and functionality.
- Cost-Efficient Planning: They help identify issues and make necessary changes early in the design process, saving time and money in the long run.
- Improved Collaboration: Wireframe tools facilitate collaboration among teams, designers, and stakeholders, ensuring everyone’s input is considered.
- User-Centric Design: They prioritize user experience, helping create intuitive and user-friendly interfaces that enhance customer satisfaction.
- Reduced Development Time: With a well-defined plan, development becomes more efficient, leading to quicker project completion.
- Minimized Misunderstandings: They minimize misunderstandings by offering a visual reference, reducing the chances of miscommunication.
- Competitive Advantage: Businesses that use wireframes tend to deliver better-designed products, giving them a competitive edge in the market.
Key Features to Consider in Wireframe Tools

Choosing the right wireframe tool is crucial for effective digital design and development. Let’s explore the essential features to consider when evaluating wireframe tools.
Pre-Made UI Components:
Efficiency matters in wireframing. Look for tools that offer a library of pre-made UI components like buttons, forms, and navigation menus. This saves time and ensures consistency in your designs.
Collaboration and Sharing:
Effective collaboration is essential for team projects. Choose a tool that allows real-time collaboration, where multiple team members can work on the same wireframe simultaneously. Additionally, seamless sharing options like URL links or exportable files enhance communication.
Responsive Design Support:
In today’s multi-device world, responsive design is a must. Ensure your wireframe tool supports the creation of wireframes for various screen sizes and orientations. Look for features like grids and breakpoints for responsive design planning.
Interactive Prototyping:
Interactive wireframes bring your designs to life. Look for tools that allow you to add interactions and gestures, enabling you to simulate user experiences and test functionality before development.
User Testing and Feedback:
Gathering feedback is crucial for refining your designs. Look for wireframe tools that offer user testing features, such as clickable prototypes and the ability to collect user feedback, helping you make informed design decisions.
Top 5 Wireframe Tools
Whether you’re a seasoned designer or just embarking on your creative journey, these wireframe tools offer the means to sketch, plan, and prototype your digital dreams with precision and ease. Let’s dive into this curated selection of wireframe tools that can elevate your design game to new heights.
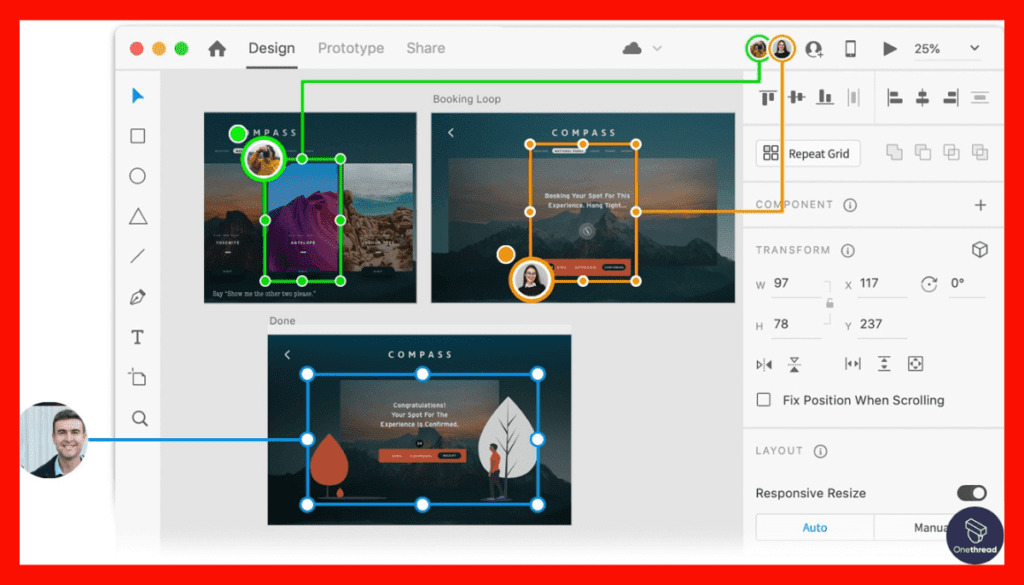
#1. Adobe Xd

Adobe Xd stands out as a remarkable wireframe tool for designers seeking simplicity and efficiency. With its user-friendly interface, Adobe Xd simplifies the wireframing process, making it accessible to both beginners and professionals.
Adobe Xd’s cloud-based platform means you can access your work from anywhere, facilitating flexible and remote collaboration. Plus, it offers user testing and feedback features, streamlining the process of gathering insights to refine your designs.
Overview and key features
When it comes to wireframe tools, Adobe Xd emerges as a hidden gem that combines simplicity with effectiveness. Let’s dive into the top features that make Adobe Xd stand out as one of the best wireframe tools in the market:
1. Real-Time Collaboration:

Adobe Xd excels in promoting seamless teamwork. It offers real-time collaboration, allowing multiple team members to work on wireframes simultaneously. This feature fosters creativity and efficient brainstorming sessions, ensuring everyone’s input is considered.
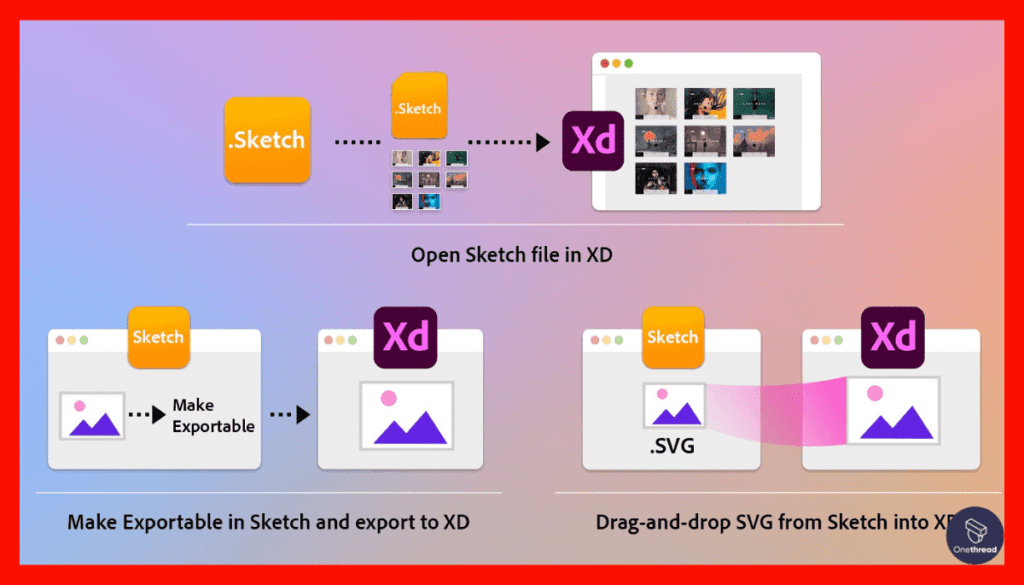
2. Sketch Compatibility:

For those familiar with Sketch, Adobe Xd offers a smooth transition. It supports the import and export of Sketch files, making it an ideal choice for designers who appreciate this popular design tool’s features and interface.
3. Cloud-Based Convenience:
Adobe Xd operates entirely in the cloud, ensuring accessibility from any device with an internet connection. This cloud-based approach enhances flexibility, enabling you to work from anywhere and collaborate with ease.
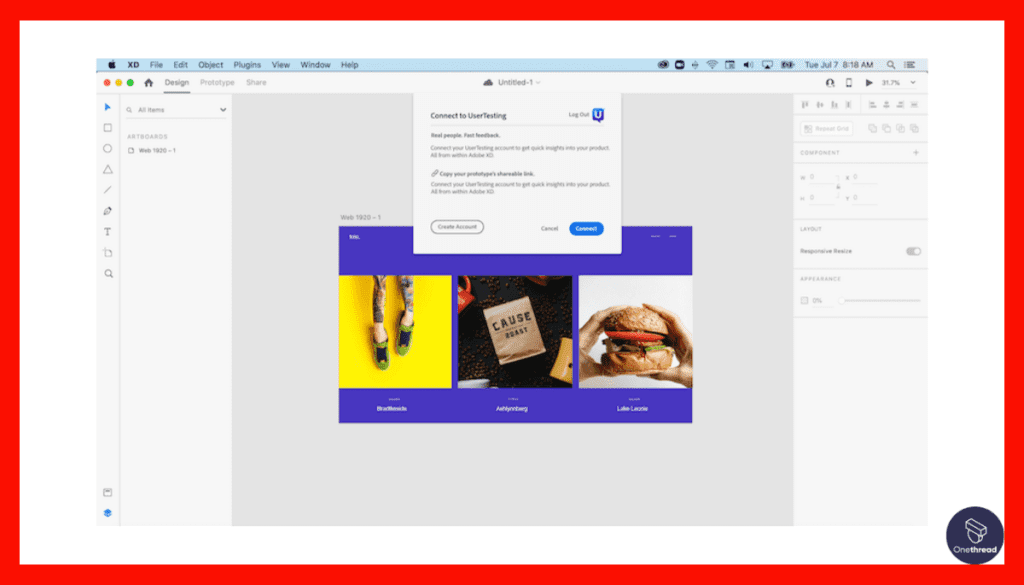
4. User Testing and Feedback:

Gathering user feedback is crucial for refining designs. Adobe Xd simplifies this process by offering user testing features. You can create clickable prototypes to simulate user interactions and collect valuable insights for improvements.
5. Intuitive Interface:

Adobe Xd’s user-friendly interface makes wireframing a breeze. Whether you’re a seasoned designer or a beginner, its intuitive design allows you to create wireframes quickly without a steep learning curve.
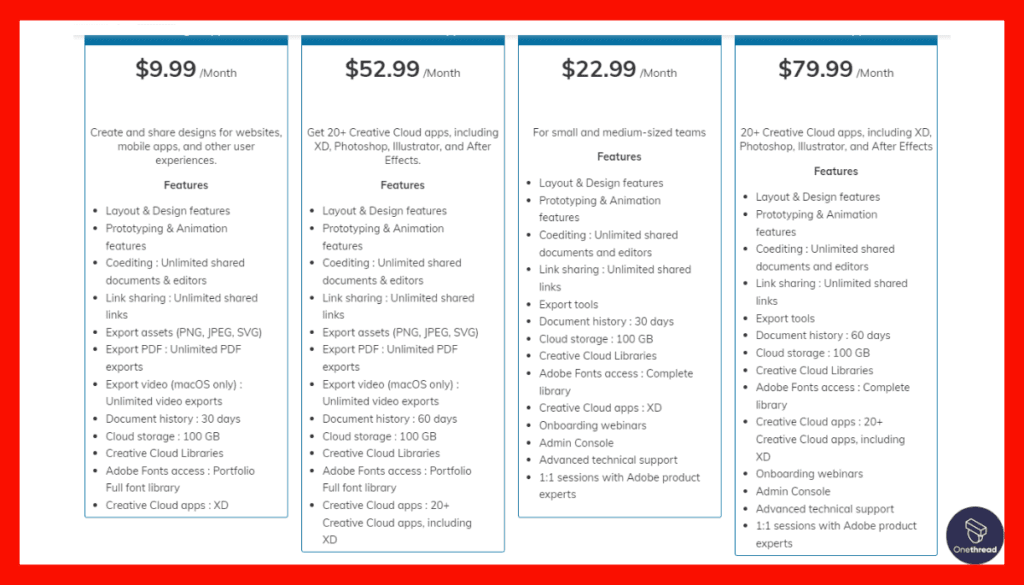
Pricing plans and options

here’s a breakdown of Adobe XD’s pricing options:
1. Single App($9.99)
- Limited prototypes and design specs.
- Design sharing option
2. All apps of Adobe Creative Cloud ($52.99)
- Single user.
- Unlimited prototypes and design specs.
- 100GB of cloud storage.
- Price can vary based on region and promotions.
Pros and cons
Pros:
- User-Friendly: Adobe Xd offers an intuitive interface, making it easy for both beginners and experienced designers to create wireframes efficiently.
- Real-Time Collaboration: The tool supports real-time collaboration, enabling multiple team members to work on wireframes simultaneously, fostering creativity and teamwork.
- Sketch Compatibility: Adobe Xd seamlessly integrates with Sketch, allowing for the import and export of Sketch files, making it a convenient choice for Sketch users.
- Cloud-Based: Its cloud-based platform ensures accessibility from anywhere with an internet connection, promoting flexibility and remote collaboration.
- User Testing: Adobe Xd facilitates user testing with clickable prototypes, helping designers gather valuable feedback for improvements.
Cons:
- Limited Free Plan: While there is a free plan available, it comes with some limitations, such as storage capacity and advanced features.
- Subscription Costs: The Growth and Scale plans come with subscription costs, which may not be suitable for individuals or small projects with tight budgets.
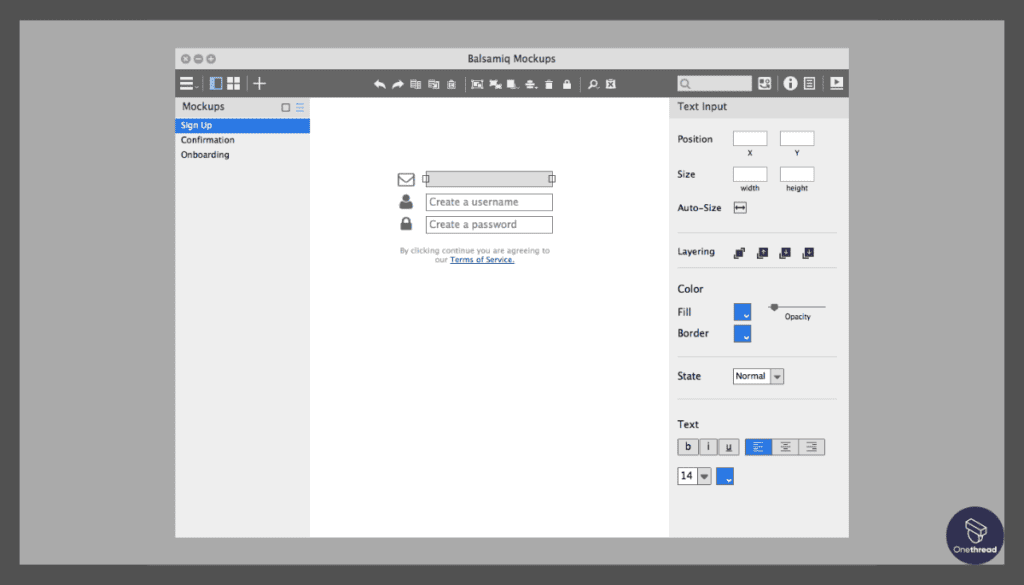
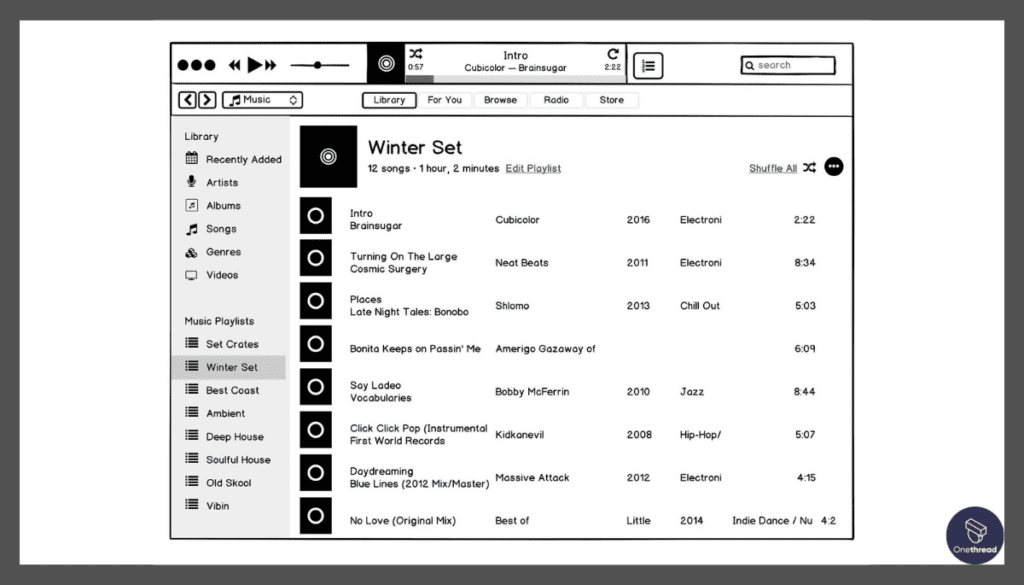
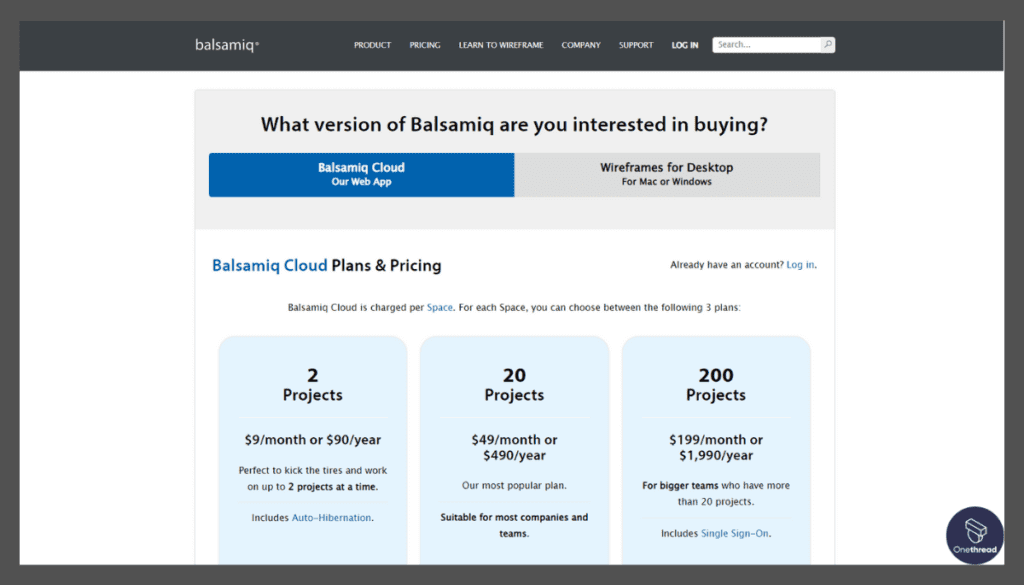
#2. Balsamiq Mockups

Balsamiq Mockups is a wireframing and prototyping tool for designing software interfaces and web applications. It allows for quick and intuitive mockup creation with pre-built UI components.
Balsamiq Mockups focuses on simplicity in design, enabling users to concentrate on project structure and layout. It’s accessible on both desktop and web browsers, providing flexibility for designing and sharing mockups, and is favored for its ease of use by professionals.
Balsamiq Mockups: A Brief Overview
Company Valuation and Employee Numbers:
- Balsamiq Mockups’s annual revenue was around $7.2 million in 2022.
- Total Employees: Approximately 20 employees.
Founding Team:
- Peldi Guilizzoni:
- Former role: Software engineer.
- Education: Degree details not publicly disclosed.
- Expertise: User interface design and software development.
Key Features
Simplicity at its Core

Balsamiq Mockups prides itself on simplicity. Its sketch-like interface strips away distractions, allowing you to focus solely on the structure and functionality of your design. This minimalistic approach makes it ideal for brainstorming sessions and quick concept validation.
Rapid Wireframing

Speed is of the essence in today’s fast-paced design world, and Balsamiq excels in this regard. It’s designed for rapid wireframing, allowing you to draft layouts and components swiftly. Drag-and-drop elements, pre-made UI components, and a clean canvas make the process a breeze.
Low Fidelity, High Impact
Balsamiq is known for its low-fidelity wireframes. While other tools offer high-fidelity visuals, Balsamiq’s deliberate choice of a rough, hand-drawn aesthetic keeps the focus on functionality, not aesthetics. This approach encourages early feedback and iteration.
Cross-Platform Compatibility

Whether you’re on Windows, macOS, or using a web-based version, Balsamiq has you covered. This cross-platform compatibility ensures that you can work in your preferred environment seamlessly.
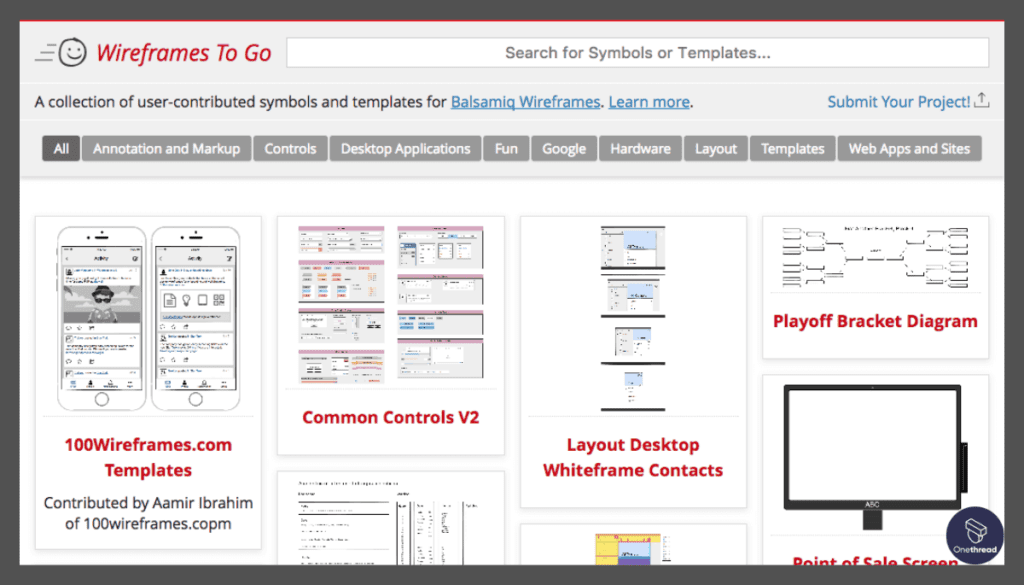
Community and Integration
Balsamiq boasts a thriving community of users who share tips, templates, and resources. Additionally, it integrates well with other popular design tools and platforms, enhancing its versatility.
Pros:
- Speedy Wireframing: Balsamiq’s rapid wireframing capabilities save time, making it a valuable tool for design professionals.
- Simplicity: The minimalistic interface simplifies the wireframing process, making it accessible even to beginners.
- Low Fidelity, High Usability: Its low-fidelity approach fosters a focus on functionality and early feedback, which can lead to better end results.
- Cross-Platform Compatibility: Balsamiq adapts to your preferred operating system, ensuring flexibility in your workflow.
- Active Community: The engaged user community provides valuable resources and support.
Cons:
- Limited High-Fidelity Options: Balsamiq’s low-fidelity approach may not suit projects requiring highly polished visual design.
- Not Ideal for Final Design: While great for wireframing, Balsamiq isn’t intended for final high-fidelity design work.
- Minimal Animation Support: It lacks advanced features for interactive and animated prototypes.
Pricing Plans:

- Single User: $89 (one-time purchase)
- Small Team: $379 (one-time purchase)
- Site License: Custom pricing for large teams or organizations
Customer Ratings:
- G2: 4.3/5 stars based on user reviews.
- Capterra: 4.6/5 stars based on user reviews.
Our Review:
Balsamiq Mockups shines as an exceptional tool for rapid wireframing and idea validation. Its simplicity and low-fidelity approach are its strengths, making it an excellent choice for early-stage design work.
While it may not cater to high-fidelity designs or complex interactions, it excels in quickly translating ideas into functional prototypes, saving valuable time in the design process. Its active community and cross-platform compatibility add to its appeal, making Balsamiq Mockups a must-consider tool for wireframing enthusiasts.
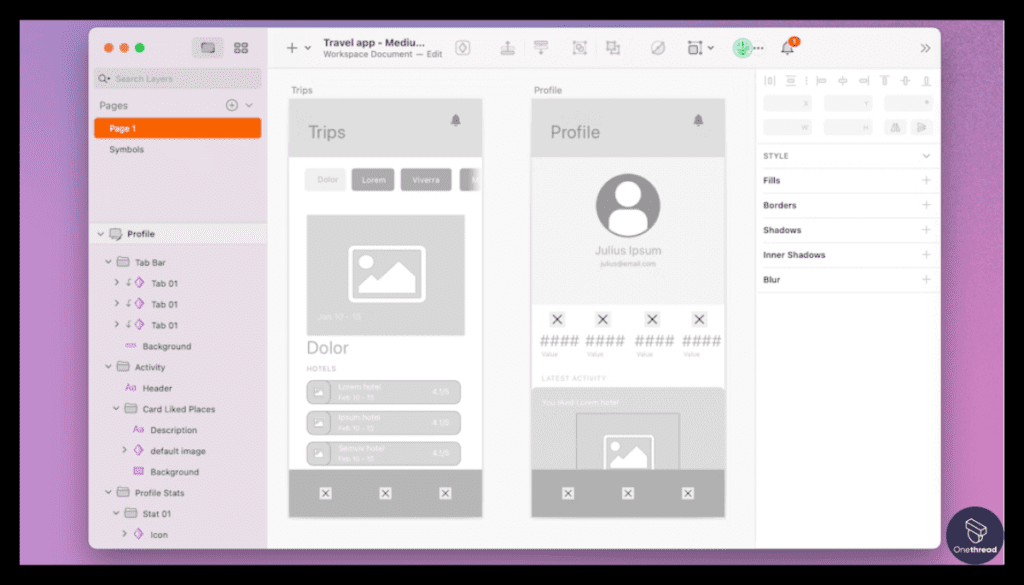
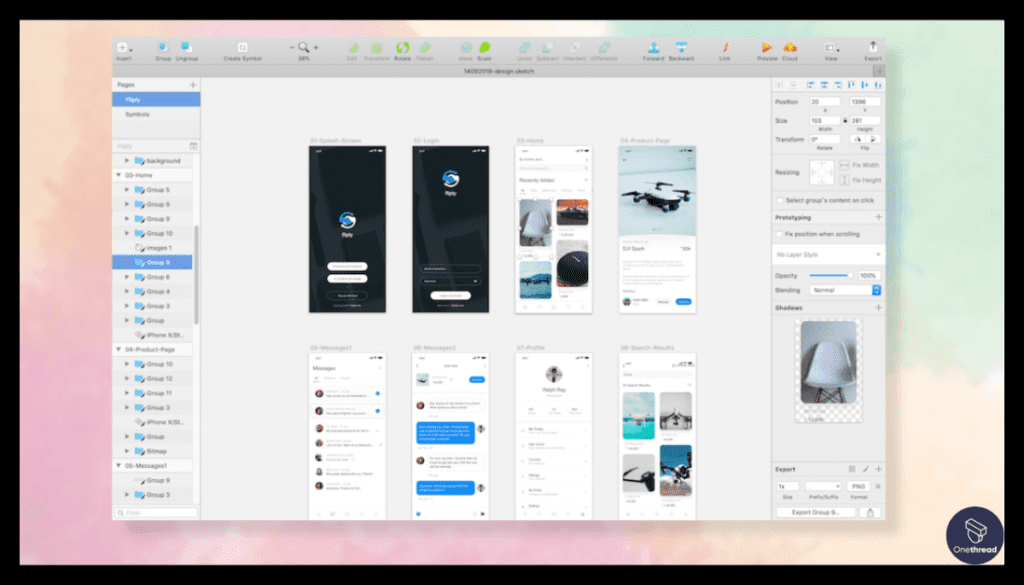
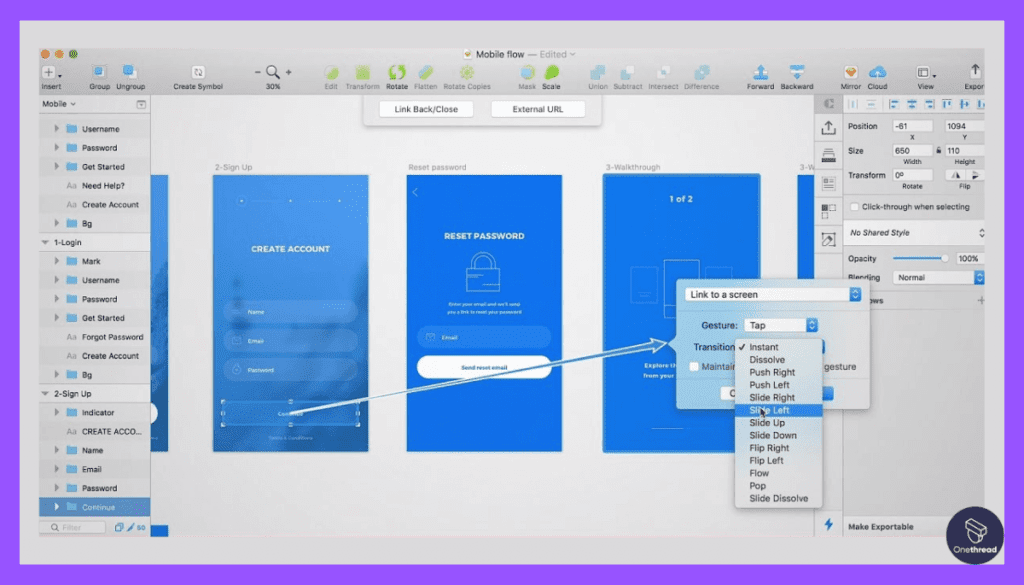
#3. Sketch

Sketch is a versatile and user-friendly vector graphics design tool that simplifies the creation of digital designs, user interfaces, and icons. It’s an essential tool for designers and developers.
With Sketch, you can easily create precise and scalable designs. The platform offers a range of powerful features like vector editing, artboards, and symbols, making it suitable for various design projects.
Sketch emphasizes a clean and intuitive interface, allowing you to focus on your creative process without unnecessary distractions.
Accessible on macOS, Sketch provides a flexible environment for designing and prototyping. It’s known for its efficiency and speed, making it a preferred choice for professionals looking to create stunning digital designs and interfaces seamlessly.
Sketch: A Snapshot
- Company Valuation: Specific valuation data for Sketch are not publicly disclosed. However, they have raised $20 million from Benchmark in Series A round back in 2019.
- Employee Numbers: Sketch has 125 employees in total all working remotely from 27 countries.
- Founding Team: Sketch’s founding team includes:
- Emmanuel Charruau: Co-founder and CEO, leading the company’s vision and direction.
- Pieter Omvlee: Co-founder and former CEO, who played a crucial role in Sketch’s early development.
Key Features
Vector-Based Excellence
Sketch’s vector-based design approach ensures that your wireframes are scalable and easily adaptable to various screen sizes and resolutions. This feature is especially beneficial in today’s multi-device landscape.
Robust Wireframing Tools

Sketch offers a suite of dedicated wireframing tools, making it a powerhouse for creating wireframes. Features like symbols, artboards, and libraries streamline the wireframing process, enhancing efficiency.
Interactive Prototyping

Beyond wireframing, Sketch empowers designers to create interactive prototypes. With plugins like InVision, Marvel, or Sketch Cloud, you can add interactions and gestures to simulate user experiences effectively.
Sketch Community and Plugins

The Sketch community is thriving, offering an extensive library of plugins and resources. This ecosystem allows you to customize your workflow with ease, integrating additional features and functionalities as needed.
Platform Compatibility
Sketch primarily caters to macOS users but offers cloud-based collaboration features. It’s designed for seamless integration with other popular design and collaboration tools.
Pros:
- Versatility: Sketch combines wireframing and high-fidelity design capabilities in one tool.
- Vector-Based: Scalable and adaptable wireframes for various devices.
- Interactive Prototyping: The ability to create interactive prototypes enhances user testing.
- Robust Community: A vibrant community provides extensive resources and plugins.
- Cross-Platform Collaboration: Sketch offers cloud-based collaboration, making it accessible to different platforms.
Cons:
- Limited to macOS: The primary design environment is macOS, which may limit access for users on other operating systems.
- Learning Curve: While user-friendly, Sketch’s feature-rich interface may require some learning for newcomers.
- Plugin Management: With numerous plugins available, managing and selecting the right ones can be overwhelming.
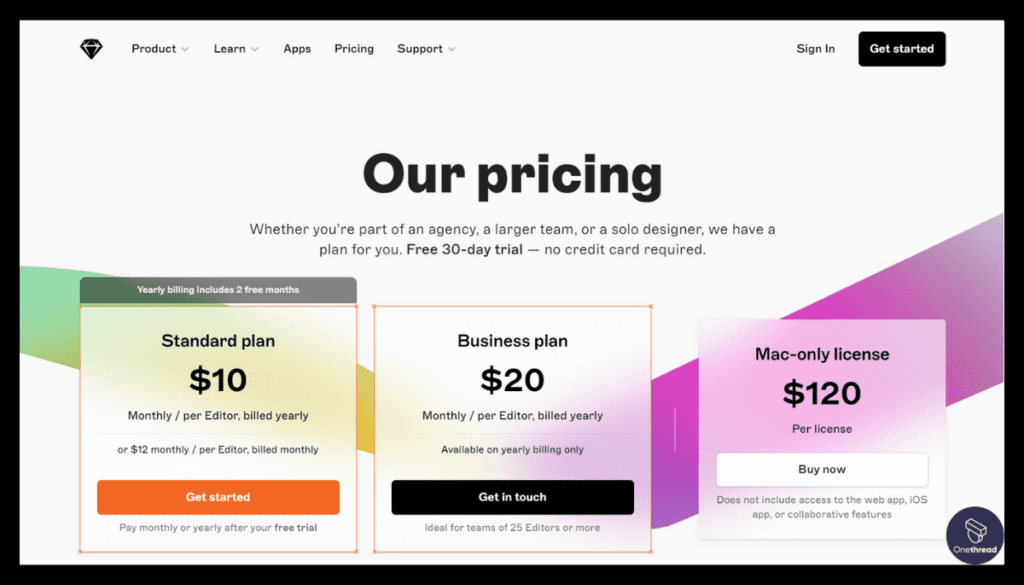
Pricing Plans:

- Sketch for Individuals: $99 per year per seat.
- Sketch for Teams: Custom pricing for teams or organizations.
Customer Ratings:
- G2: 4.6/5 stars
- Capterra: 4.8/5 stars
Our Review:
Sketch is a standout choice for designers who need both wireframing and high-fidelity design capabilities in one tool. Its vector-based approach ensures scalability and adaptability, while its robust community and plugin ecosystem allows for customization and enhancement of your workflow.
While primarily tailored to macOS users, its cloud-based collaboration features bridge the platform gap, making it a compelling choice for collaborative design projects. Sketch’s strong user ratings reflect its value in the design industry, cementing its position as one of the top wireframe tools available today.
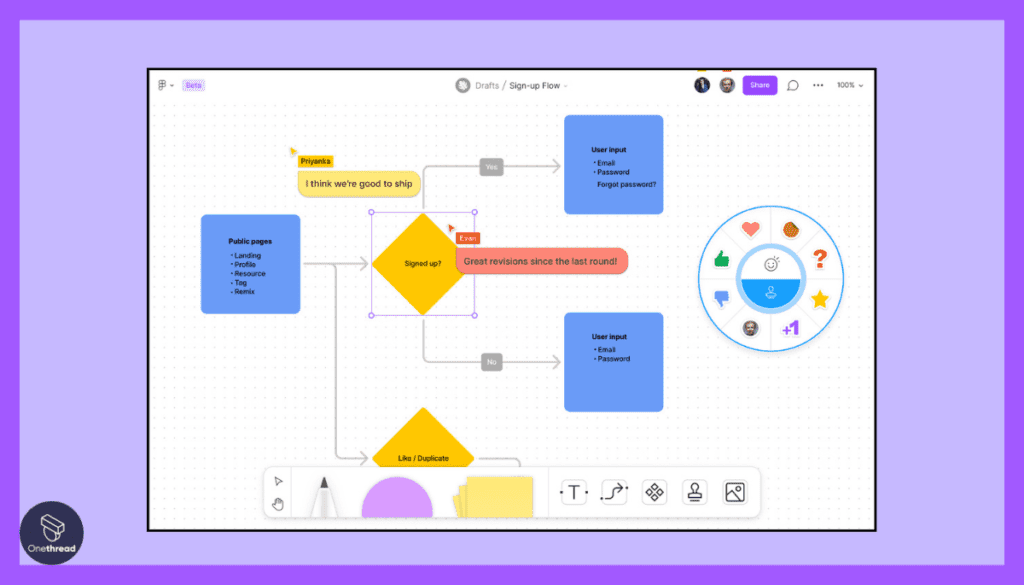
#4. FigJam

FigJam is a user-friendly and collaborative online whiteboard platform by Figma, designed to simplify visual collaboration and brainstorming for teams. It’s a versatile tool for creating, sharing, and discussing ideas in real-time.
With FigJam, you can effortlessly draw, write, and add shapes and sticky notes to your digital canvas. It offers an interactive and creative space for brainstorming, wireframing, and collaborative design.
FigJam promotes real-time collaboration, allowing team members to work together seamlessly, whether they are in the same room or remote. It provides features like cursors, comments, and voting to enhance engagement.
Accessible on web browsers, FigJam provides flexibility for remote teams to collaborate effectively. It’s known for its simplicity and integration with Figma, making it a preferred choice for professionals looking to boost creativity and teamwork in a digital workspace.
FigJam Overview
Company Valuation and Employee Numbers:
- Adobe has acquired Figma in 2022 with $20B.
- Total Employees: Approximately 800+ employees before being acquired by Adobe.
Founding Team
- Dylan Field, CEO
Key Features
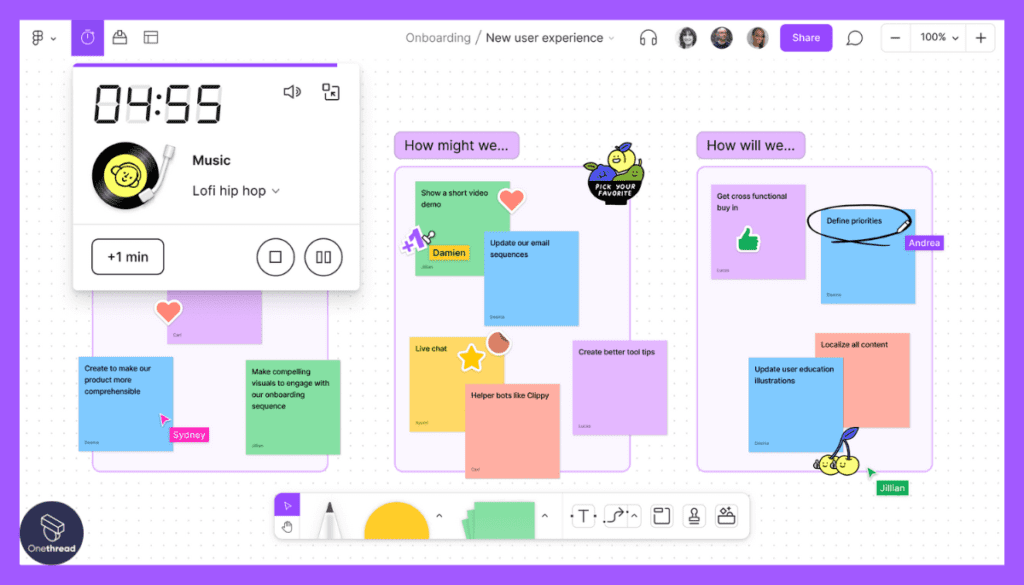
Real-Time Collaboration

FigJam is designed from the ground up for real-time collaboration. Multiple users can work on the same canvas simultaneously, making it ideal for brainstorming sessions and collaborative wireframing.
Interactive Whiteboard

Beyond wireframes, FigJam serves as an interactive whiteboard. It offers an array of digital sticky notes, drawing tools, and shapes to facilitate brainstorming, idea mapping, and visual thinking.
Cloud-Based Accessibility
Being cloud-based, FigJam is accessible from any device with an internet connection. This fosters flexibility and remote collaboration, allowing teams to work together from anywhere.
Integration with Figma:
As a sibling tool to Figma, FigJam seamlessly integrates with it. You can import FigJam frames into Figma for further refinement and development, ensuring a smooth transition from wireframe to design.
User Testing and Feedback
FigJam offers the ability to add comments and reactions to elements on the canvas, making it easy to gather feedback and insights from collaborators.
Pros
- Real-Time Collaboration: FigJam’s standout feature is its robust real-time collaboration, fostering creativity and teamwork.
- Versatile: It’s not limited to wireframing; it serves as a versatile digital whiteboard for brainstorming and idea mapping.
- Cloud-Based: Cloud-based accessibility ensures that teams can collaborate from anywhere with ease.
- Integration with Figma: Seamless integration with Figma allows for a smooth transition from wireframe to high-fidelity design.
- User Testing: FigJam’s comment and reaction features facilitate user testing and feedback collection.
Cons
- Learning Curve: While intuitive, FigJam may require some adjustment for users transitioning from traditional wireframing tools.
- Focused on Collaboration: FigJam’s primary focus is collaboration, so it may not offer some advanced wireframing features found in dedicated wireframing tools.
Pricing Plans

- FigJam is currently available for free with core features. It is also included in Figma’s paid plans.
Customer Ratings
- G2: 4.5/5 stars (419 reviews)
- Capterra: 4.8/5 stars (18 reviews)
Our Review
FigJam shines as a collaborative canvas for wireframing and brainstorming, focusing on real-time collaboration and versatility. Its integration with Figma ensures a smooth transition from wireframe to design, making it an attractive choice for creative teams.
While it may have a learning curve for those new to this style of tool, its cloud-based accessibility and user testing features make it a valuable asset for collaborative design projects. As a sibling tool to Figma, FigJam shows promise in redefining the wireframing and brainstorming landscape.
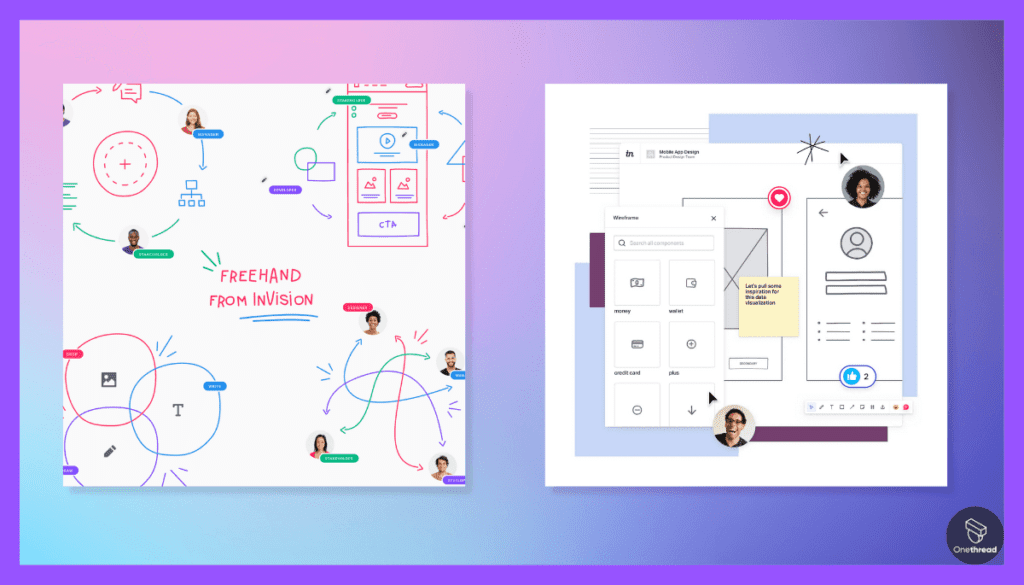
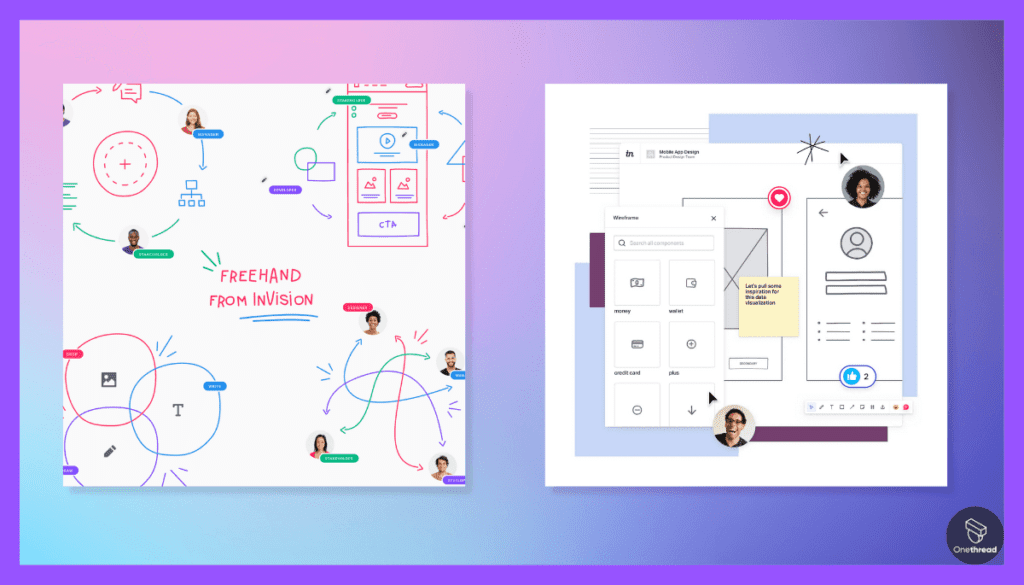
#5. InVision

InVision is a user-friendly digital product design and collaboration platform, simplifying the entire design and prototyping process for teams and individuals. It’s a versatile tool for designers, developers, and product managers.
With InVision, you can transform your ideas into interactive and visually appealing prototypes. The platform offers features like design collaboration, user testing, and animation, making it suitable for various design projects.
InVision emphasizes a seamless design workflow, allowing teams to work together effortlessly and iterate quickly on their designs.
Accessible on web browsers and mobile devices, InVision provides flexibility for designing and sharing your prototypes. It’s known for its efficiency and user-friendly interface, making it a preferred choice for professionals looking to create and test digital products with ease.
InVision: A Snapshot
- Company Valuation: According to TechCrunch, InVision was valued at $1.9 billion during their series F funding in 2018.
- Employee Numbers: According to LinkedIn, InVision has almost 1000 employees working for them.
- Founding Team: InVision’s founding team included:
- Clark Valberg: Co-founder and CEO, leading the company’s vision and growth.
- Ben Nadel: Co-founder, who contributed to the company’s early development.
Key Features
Interactive Prototyping

InVision’s crown jewel is its interactive prototyping. Designers can breathe life into their wireframes by adding transitions, animations, and gestures, creating a holistic user experience for testing and feedback.
User Testing and Feedback

InVision streamlines the user testing process. It allows designers to share prototypes with stakeholders and users, collect feedback, and make informed design decisions.
Collaboration Hub

InVision acts as a collaboration hub for design teams. Multiple stakeholders can comment directly on wireframes and prototypes, fostering effective communication and iteration.
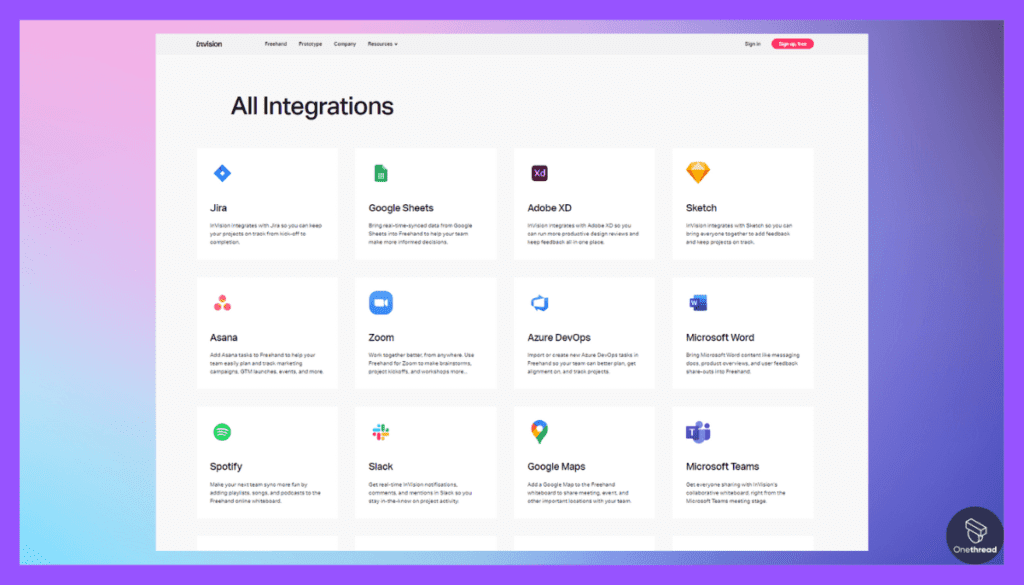
Integration Ecosystem

InVision seamlessly integrates with a wide range of design and project management tools, including Sketch, Adobe XD, and Slack. This connectivity enhances workflow efficiency.
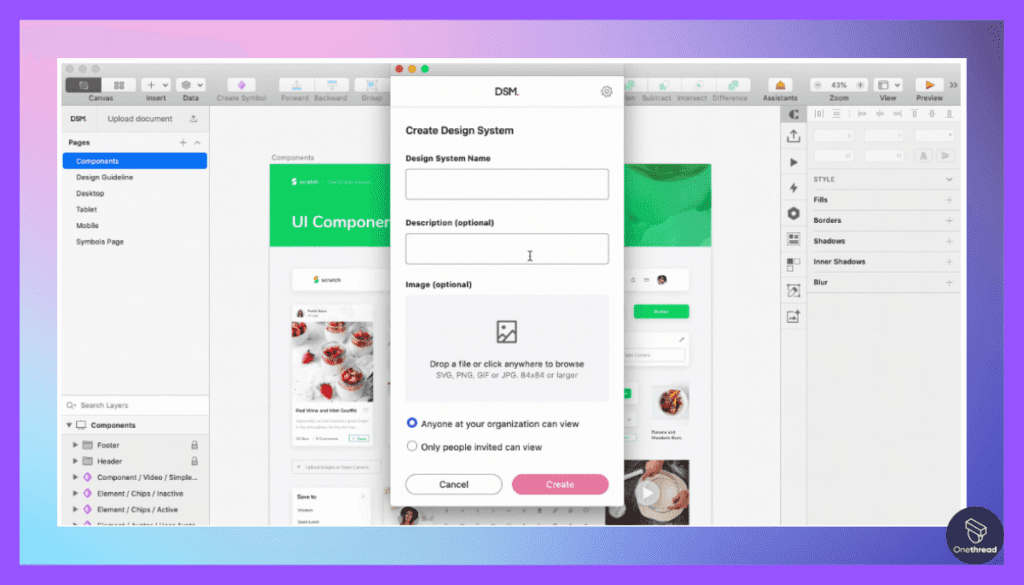
Design System Management

InVision supports the creation and management of design systems, ensuring design consistency across projects and teams.
Pros
- Interactive Prototyping: InVision’s strength lies in its advanced interactive prototyping capabilities.
- User Testing and Feedback: It simplifies the process of user testing and gathering feedback.
- Collaboration Hub: InVision fosters effective collaboration and communication among team members and stakeholders.
- Integration Ecosystem: Its extensive integration options enhance workflow efficiency.
- Design System Support: InVision supports the creation and management of design systems, promoting design consistency.
Cons
- Pricing: InVision’s more advanced features may come at a higher cost, making it less accessible for smaller or budget-constrained teams.
- Learning Curve: While user-friendly, its comprehensive feature set may require time to master for new users.
- Not Primarily a Wireframing Tool: InVision is primarily focused on interactive prototyping, which may be overkill for projects that only require basic wireframing.
Pricing Plans

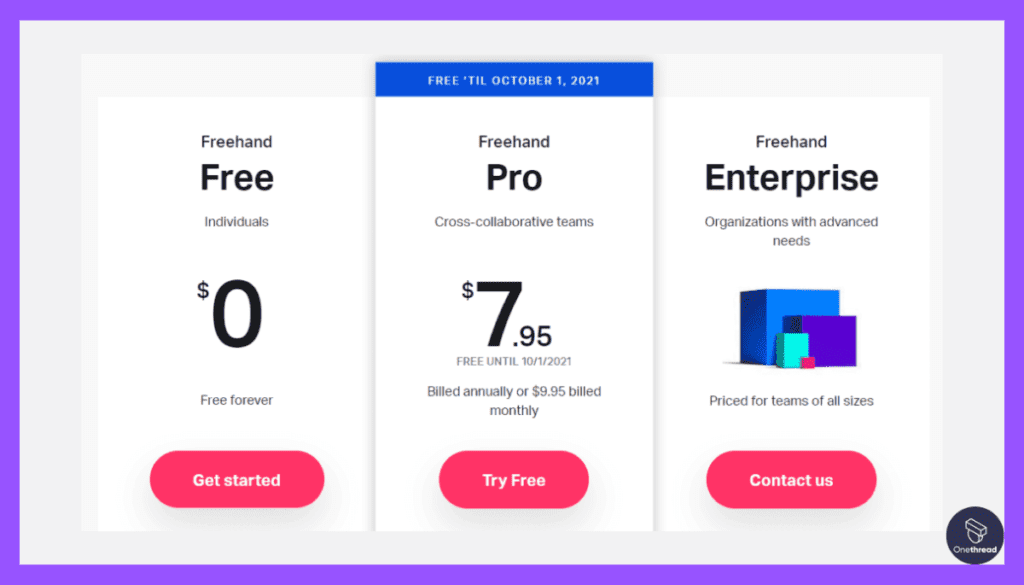
- Freehand: Free for basic wireframing and collaboration.
- Pro: $7.95 per month per user, billed annually, for more advanced features.
- Enterprise: Custom pricing for large teams or organizations.
Customer Ratings
- G2: 4.5/5 stars
- Capterra: 4.6/5 stars
Our Review
InVision shines as a wireframe tool that seamlessly transitions into interactive prototyping and user testing. Its robust features, extensive integration ecosystem, and design system support make it a top choice for design teams working on user-centered projects.
While it may have a learning curve for new users and a higher price point for more advanced features, its customer ratings reflect its value in the design industry.
InVision elevates wireframing from a static blueprint to an interactive art form, making it an essential tool for those seeking to create exceptional user experiences.
Getting the Most Out of Wireframe Tools

Wireframe tools are indispensable in the world of digital design, but to truly harness their potential, it’s essential to follow best practices. Here’s a concise guide to help you maximize the benefits of wireframe tools:
- Start Simple: Begin with a clear objective and keep your initial wireframes simple and focused on functionality.
- Prioritize User Experience: Wireframes should prioritize user experience (UX). Ensure your layouts are intuitive and user-friendly.
- Iterate and Refine: Don’t settle for the first draft. Continuously iterate and refine your wireframes based on feedback and testing.
- Collaborate Effectively: Use real-time collaboration features to work seamlessly with team members and stakeholders.
- Test with Users: Conduct user testing to gather valuable insights for improvements.
- Stay Consistent: Maintain design consistency by using design systems and style guides.
- Integrate with Design Tools: If applicable, integrate your wireframe tool with your design and development tools for a smooth workflow.
How Onethread Can Help Streamline Your Wireframing Process
Wireframing is a crucial step in the design process, setting the foundation for your final product. When it comes to enhancing this process, Onethread steps in as a powerful tool, revolutionizing collaboration and making it feel like a virtual workspace.
One of the standout features of Onethread is its real-time collaboration capabilities. With this tool, teams seamlessly work together, sharing wireframes instantly and receiving immediate feedback, eliminating those frustrating waiting periods.
Managing versions of your project is a breeze with Onethread. Made a change you’re not happy with? No worries, simply revert back using the version tracking feature.
For streamlined communication, Onethread offers a commenting feature. Leave comments, tag team members, and resolve issues on the spot, all within the platform.
Document sharing is another powerful feature of Onethread. Wireframe designers can easily share important documents, references, and resources within the platform, ensuring that everyone has access to the materials they need for effective wireframing.
Whether you’re at your desk or on the move, Onethread’s mobile app allows you to work on any device, ensuring flexibility in your design process.
And, of course, security is a top priority. Onethread provides secure storage, giving you peace of mind that your designs are protected.
In summary, Onethread simplifies wireframing, making it an efficient and collaborative process. Embrace the future of design efficiency with Onethread. Give it a try today.
Final Words
Wireframe tools serve as indispensable allies. They empower designers to transform abstract ideas into tangible, user-centric interfaces. These tools foster collaboration, streamline workflows, and facilitate efficient iterations.
Ultimately, wireframe tools are the blueprint creators that lay the foundation for exceptional digital experiences, ensuring that design visions are realized with precision and clarity.
FAQs
What’s the difference between wireframe tools and prototyping tools?
Wireframe tools focus on the structure and layout of a design, while prototyping tools add interactivity and functionality to create a more realistic user experience.
Are there free wireframe tools available?
Yes, many wireframe tools offer free plans with basic features. Examples include Sketch’s freehand mode, Balsamiq Mockups’ free trial, and InVision’s Freehand.
How can wireframes be used in the design process?
Wireframes serve as the initial design blueprint, helping designers plan layouts, interactions, and user journeys. They provide a visual guide for development and serve as a foundation for user testing and feedback.
Do wireframe tools support collaboration with non-design stakeholders?
Yes, wireframe tools often include features for sharing and gathering feedback from clients, stakeholders, and users, making collaboration with non-design teams more accessible.
Can wireframes be used for responsive design?
Yes, many wireframe tools offer features for designing responsive layouts that adapt to various screen sizes and orientations, crucial for modern web and app design.

 Supports real-time co-editing.
Supports real-time co-editing. Limited interactive prototyping.
Limited interactive prototyping.